このプラグインは、自動でサイトマップを生成してくれるプラグインで、
googleに見せるXLM形式のサイトマップではなく
人に見せるサイトマップになります。
PS Auto Sitemapの使い方
まず、ワードプレスのダッシュボードよりプラグイン新規追加を選択して、
検索窓に「PS Auto Sitemap」と入力します。
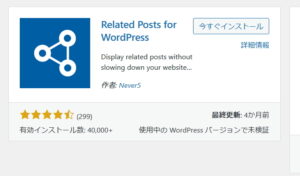
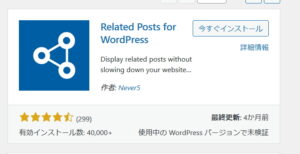
すると、以下のプラグインが出てきます。

これを「今すぐダウンロードする」をクリックし「有効化」します。
次に、ダッシュボードにある「設定」より「PS Auto Sitemap」を選択し、
画面を下にスクロールしたところに、
<!-- SITEMAP CONTENT REPLACE POINT -->
という記載がありますので、これをコピーします。
次に、ダッシュボードにある「固定ページ」より「新規追加」を選択し、
固定ページを作ります。
タイトルはわかりやすく「サイトマップ」とし、
タイトルのすぐ下に「パーマリンク」というものがあるので、
そのままだとURLに日本語で「サイトマップ」と表記されているので、
これをできれば「sitemap」に変更することをおすすめします。
日本語表記のURLは、見た目は日本語に見えるのですが、
実際は非常にURLが長くなるからです。
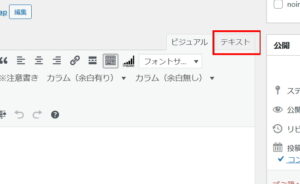
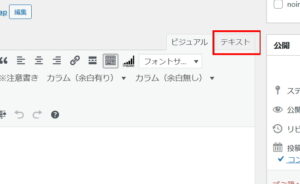
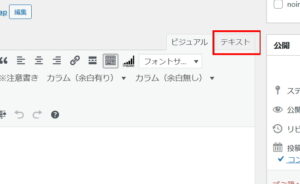
次に固定ページに移り、作りかけのサイトマップを開けて、
ビジュアルではなく「テキスト」をクリックします。



テキストをクリックしたら、記事を書く部分に先ほどコピーしたものを
ペーストします。
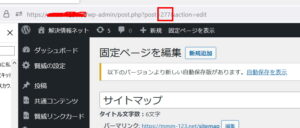
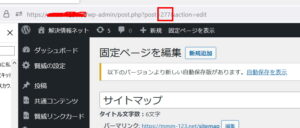
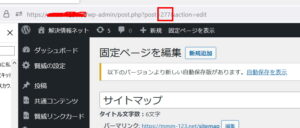
次に、固定ページのURLが書かれているところ、
post=●●●&action という部分の黒丸部分に数字が書かれているので、
これをコピーしてから固定ページを「公開」します。



(あなたのURLに書かれている数字をコピーします)
次に、ダッシュボードにある「設定」より「PS Auto Sitemap」をクリックし、
先ほどコピーした数字を「サイトマップに表示する記事」というところにペーストします。



これで「変更を保存」すれば完了です。
サイトマップの出来上がりです。
次にダッシュボードの「外観」にある「メニュー」を選択し、
「グローバルナビゲーション」「フッターナビゲーション」にチェックを入れて、
メニューを保存します。
保存後、左側に先ほど作ったサイトマップが表示されていますので、
そこにチェックを入れて「メニューに追加」を選択してから、
メニューを保存すると、
閲覧者がわかる位置にサイトマップの表示がされるようになります。









コメント